Options=ClassPath,LibPath,MaxHeap,MaxStack,Debug1,Debug2,Debug3,Debug4
Debug1=-Xnoagent
Debug2=-Xdbg
Debug3=-Xrunjdwp:transport=dt_socket,address=6743,server=y,suspend=n
Debug4=-Ddebug=true
Save the file modifications, launch rhapsody.exe, and open the project with the M2M profile loaded.
- Open NetBeans IDE
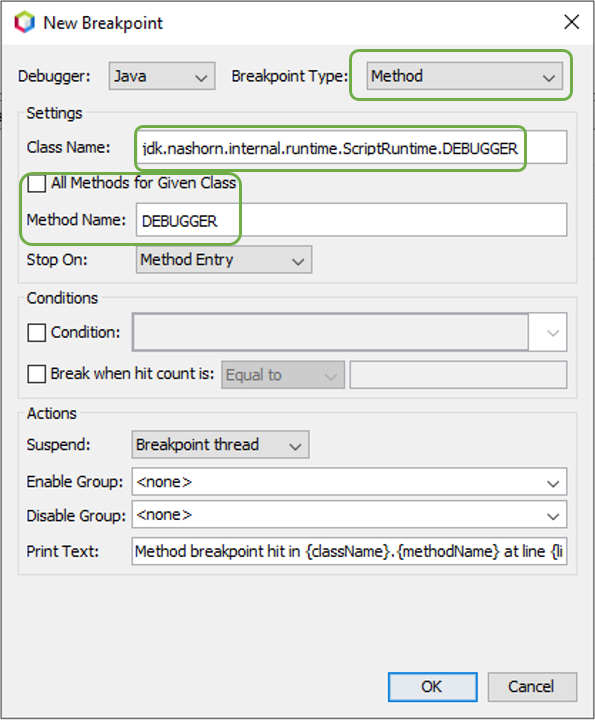
- Click on the menu Debug->New Breakpoint, and fill in the dialog window like that:

For the class name, copy and paste this class path: jdk.nashorn.internal.runtime.ScriptRuntime.DEBUGGER
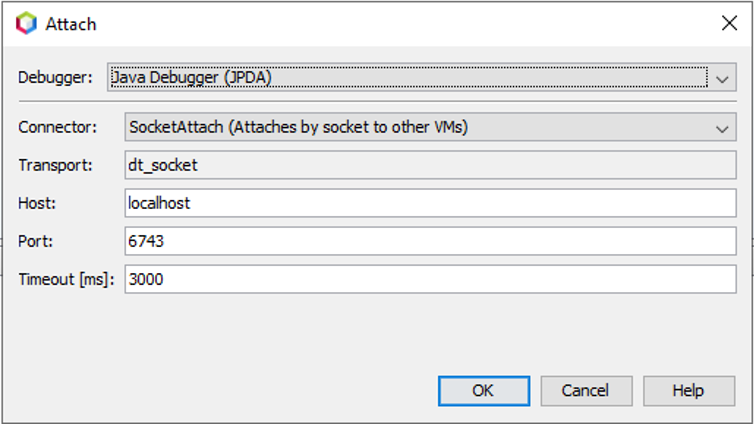
-Click on Debug | Attach Debugger:

The Port must be same than the Port opened in rhapsody.ini with the option Debug3=-Xrunjdwp:transport=dt_socket,address=6743,server=y,suspend=n
-Click on 'OK'. NetBeans is now connected by remote to the Rhapsody internal JVM when the M2M Engine is running.

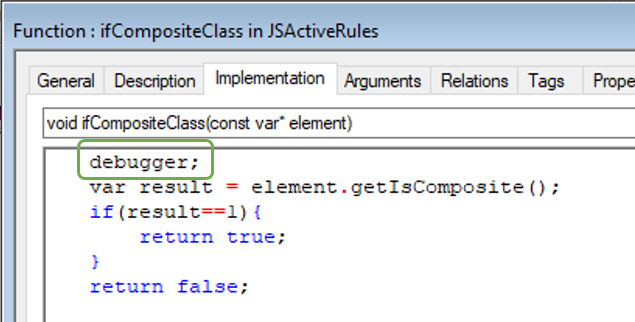
-Launch the transformation, and NetBeans will stop in debug at this line, and it will be able to debug step by step the JavaScript source code.